It is possible to perform actions within a message when an event occurs. These include performing a calculation, capturing location etc. To configure see the ‘Actions’ section under the ‘Extras’ tab in a Template.
Events
Available events include:
| Event | Description |
|---|---|
| on change in value | when a field’s value is changed, eg entering text |
| on navigation | changing tabs or going to another card via a Link Command |
| after loading remote data | triggered when a remote load has successfully completed |
| after a message is created | triggered when a new message is created after default data has been set |
| after a message is replied to | triggered when a message is replied to after the data has been copied from the original message |
Actions
Available actions include:
| Action | Description |
|---|---|
| Call JavaScript function | calls the named JavaScript function |
| Capture location | attempts to get the current location and stores in the selected meta data |
| Reset default value | resets the selected fields to their defaults |
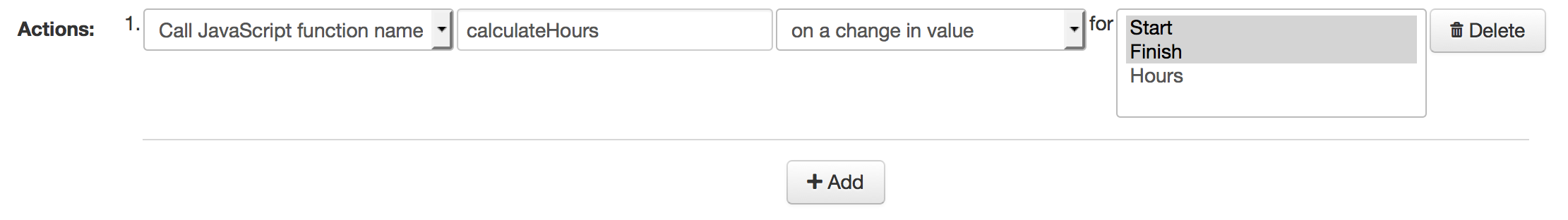
An example of a JavaScript function being called after a change in the start or finish time (both are Date Item fields).

JavaScript Actions
It is possible to run JavaScript functions to perform calculations on the device and other roles such as more advanced validation and workflow decisions.
The functions should take a single argument that will be a JS object derived from the message data at the level the function is run. For example if the function is run at the root level then it will be all the message data. If the function is run within a list card item then it will only contain that items data. It should return a JS object with a data property that contains the values to be merged back into the current message data.
There are options for running JS function when the ‘done’ button is pressed to exit editing a list card item and to perform extra validation when sending a message or exiting a list card item. You may use this to set a complete flag for the item, as well as performing more complex validation, for example.
Set the content of the JS Functions text area, under the ‘Extras’ tab, with the content of the JS to compile. This can include supporting variables and functions along with the actual function to call from AMS.
When accessing JS values the property is set to the external label. For example a Date Item with external label start would be accessed in the JS function like msgData.start (assuming that ‘msgData’ is the name of the single argument in the function definition). The following are the data types for the values:
| Field | JS Data Type |
|---|---|
| Text, String or Text Box | String |
| Date | JS Date |
| Choice Group | Array of Strings |
| Range | Int |
| List | JS Object with values of selected list item as properties |
| List Card | Array of JS Objects (each object is a list card entry) |
| Meta Data | String |
Numbers
An example of a simple time calculation:
|
|
An example of calculating a score based on answers to questions:
|
|
